見出しがWebアクセシビリティに配慮してマークアップされているかを確認したい時、tota11yのブックマークレットが便利です。
今回は、tota11yのブックマークレットの設置方法や使い方を紹介します。
目次
tota11yブックマークレットの設置
見出しの階層構造をチェックするための準備として、tota11yのブックマークレットをブラウザに設置します。
STEP
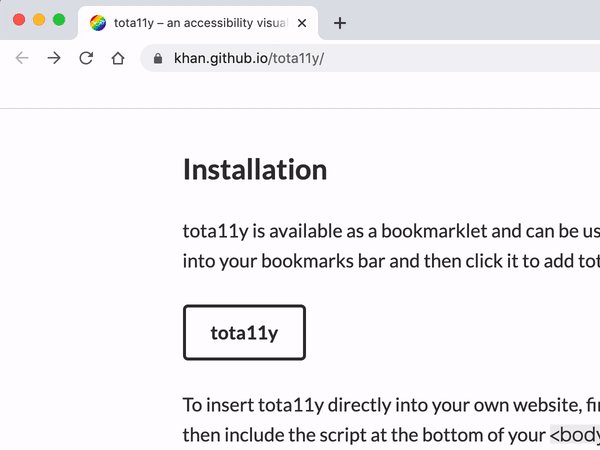
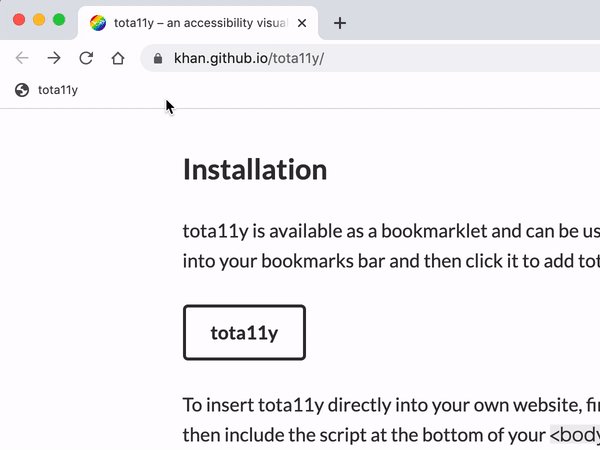
tota11yのWebサイトを表示します。
STEP
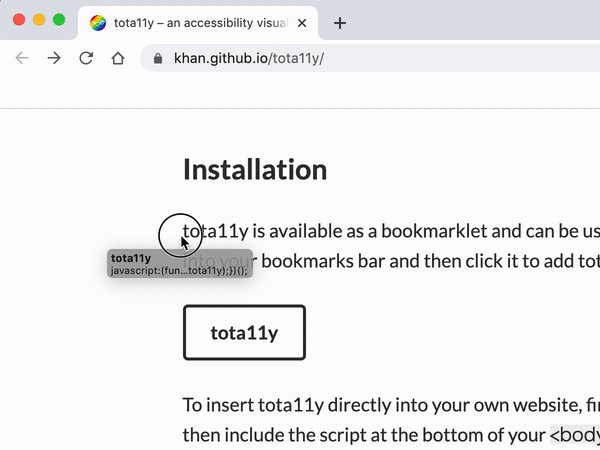
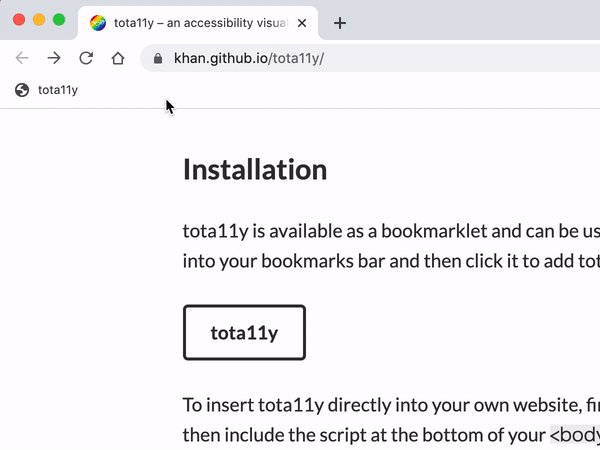
[tota11y]ボタンをブラウザのブックマークバーにドラッグ・アンド・ドロップします。

tota11yの使い方
STEP
ブラウザでチェックしたいページを開き、tota11yのブックマークレットをクリックします。そうすると、ブラウザの左下にメガネのアイコンが表示されます。
STEP
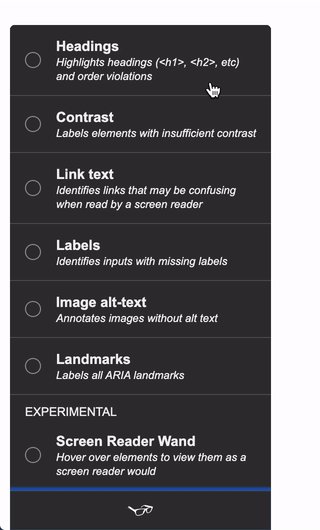
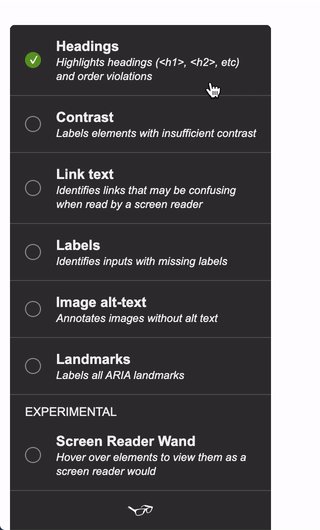
メガネのアイコンをクリックすると、メニューが表示されます。その中の[Headings]をクリックします。そうすると、ブラウザの右下にチェック結果が表示されます。

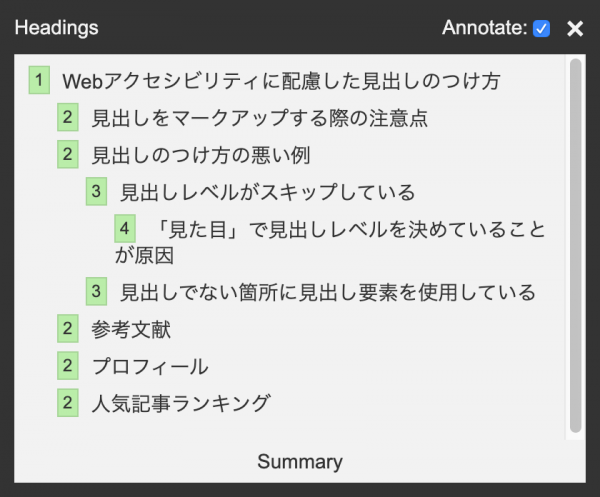
チェックした結果の表示
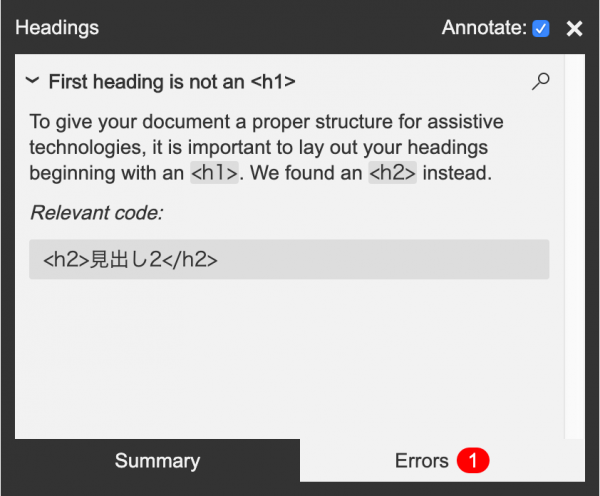
最初の見出しがh1要素でない場合
チェック結果に、”First heading is not an <h1>”というエラーメッセージが表示されます。

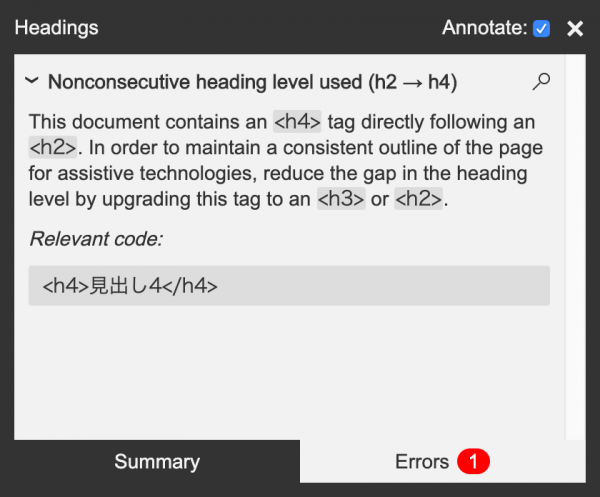
見出しレベルがスキップしている場合
チェック結果に、”Nonconsecutive heading level used”というエラーメッセージが表示されます。

見出しの階層に問題がない場合
チェック結果に、見出しが階層化されて表示されます。