Visual Studio Codeには、HTMLとCSSのコーディング作業を効率化するために必要なEmmetが標準で組み込まれています。
今回は、Visual Studio Codeに組み込まれているEmmetをカスタマイズして、より便利に使う方法を紹介します。
snippets.jsonファイルを作成・設定する
snippets.jsonファイルを作成して、下記コードを記述し、保存します。
{
"variables": {
},
"html": {
"snippets": {
}
}
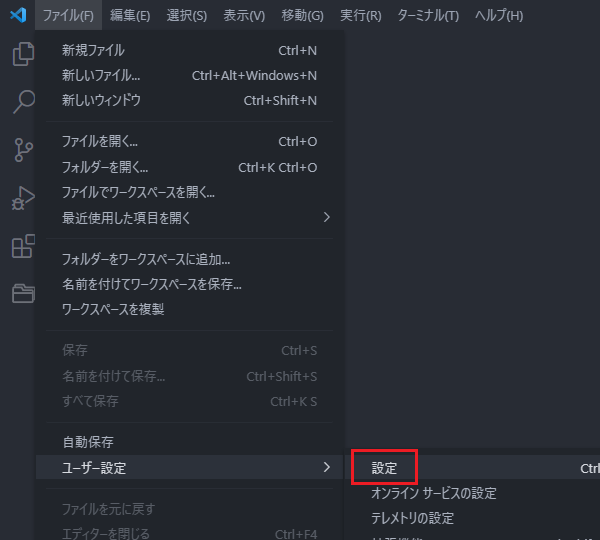
}[ファイル]→[ユーザー設定]→[設定]を選択して、設定画面を開きます。

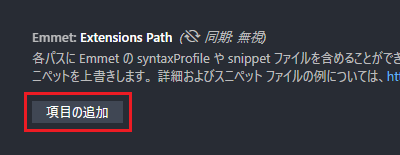
「Emmet: Extensions Path」の[項目を追加]ボタンをクリックします。

作成したsnippets.jsonファイルがあるフォルダのパスを入力して、[OK]ボタンをクリックします。
Emmetのスニペットで使われる変数を変更する
lang属性を”ja”にする
Emmetで!を展開すると、HTMLの基本的なタグが表示されます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>初期設定では、htmlタグのlang属性はenになっています。ここのlang属性をjaに変更するために、snippets.jsonファイルのvariablesセクションに下記のコードを記述します。
"lang": "ja"HTMLのスニペットを上書きする
Emmetに新たにスニペットを追加したり、既存のスニペットを上書きしたりするには、snippets.jsonファイルのsnippetsセクションにスニペットを登録する必要があります。
metaタグ「X-UA-Compatible」を削除する
(私だけかもしれませんが)Visual Studio Codeに組み込まれているEmmetは少し古いのか、!を展開するとmetaタグ「X-UA-Compatible」が表示されます。
このmetaタグが表示されないように、snippetsセクションに下記のコードを記述します。
"doc": "html[lang=${lang}]>(head>meta[charset=${charset}]+meta:vp+title{${1:Document}})+body"metaタグ「X-UA-Compatible」について詳しく知りたい場合は、下記のページが参考になります。
このmetaタグが表示されないように、snippets.jsonファイルに下記のコードを記述します。
imgタグにloading=”lazy”を付与する
画像の遅延読み込みのために、Emmetでimgを展開した際にloading="lazy"が付与されるように設定します。下記のコードをsnippetsセクションに追加します。
"img": "img[loading=lazy src alt]/"SVGに関連するスニペットを追加する
Emmetには、SVGに関連するHTMLタグ(svgタグ、symbolタグ、useタグ、など)を展開するためのスニペットが登録されていません。
これらのタグをEmmetを用いて展開できるように、下記のコードをsnippetsセクションに追加します。
"svg": "svg",
"symbol": "symbol",
"use": "use[href]"参考サイト